I launched the first edition of tnixc.space just 10 months ago! Feels like a lifetime ago already. Each iteration of the site has reflected my growth and learning at the time.
v1
The first version was a simple Vue SPA. It wasn't accessible or performant, but you can still check it out at v1.tnixc.space. The repo is tnixc/website.

v2
Two months later, I started on v2. Looking back, it feels like a step back from v1. I experimented with lots of fancy effects like backdrop-filter, scroll capturing, and motion, which made the site very slow. This was also the first version with a blog. I created the background image myself in Blender. Check it out at v2.tnixc.space.

v3
Just one month later, v3 was underway. My design sense improved significantly at this point, and the look of this site still holds up today. This was my first time using Nuxt, and it got a perfect Lighthouse score, the versions from this point on all do, because I actually started caring. See it at v3.tnixc.space.

v4
After being satisfied with v3, it took three months before starting v4. This version embraced a CRT aesthetic with scan lines, bloom, fisheye, and other effects. Making these effects performant and compatible with webkit was challenging. It was also my first time using Astro, and it was a great experience. Visit v4.tnixc.space to see it.

v5
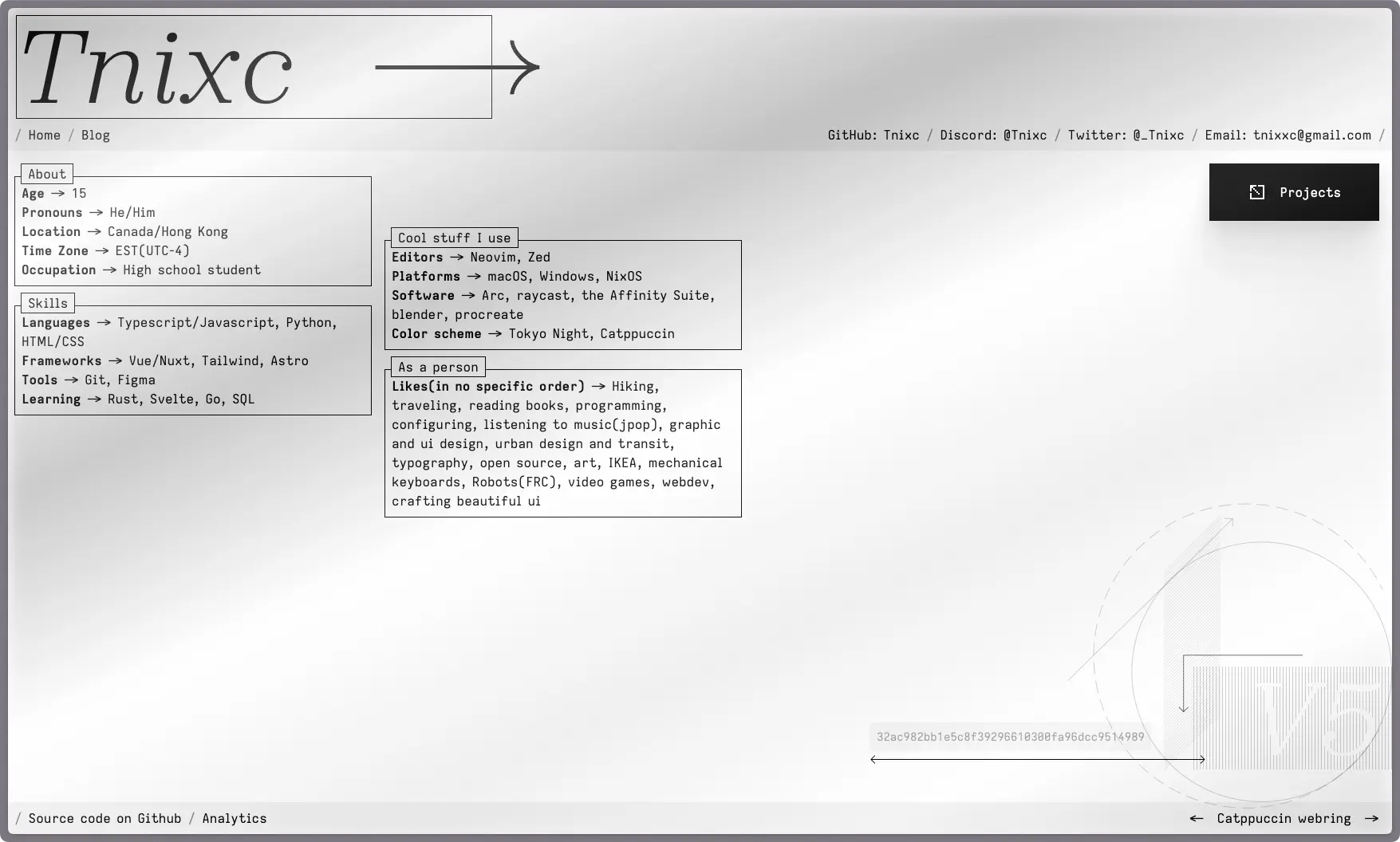
Two months later, I began v5. This version featured a significant design change with a light mode and minimal animations. It was my first time using Svelte and SvelteKit, and I enjoyed the process. The hacky projects window animation and the shadow aesthetics turned out well. Some design elements here are similar to v6. Check out v5.tnixc.space.

v6
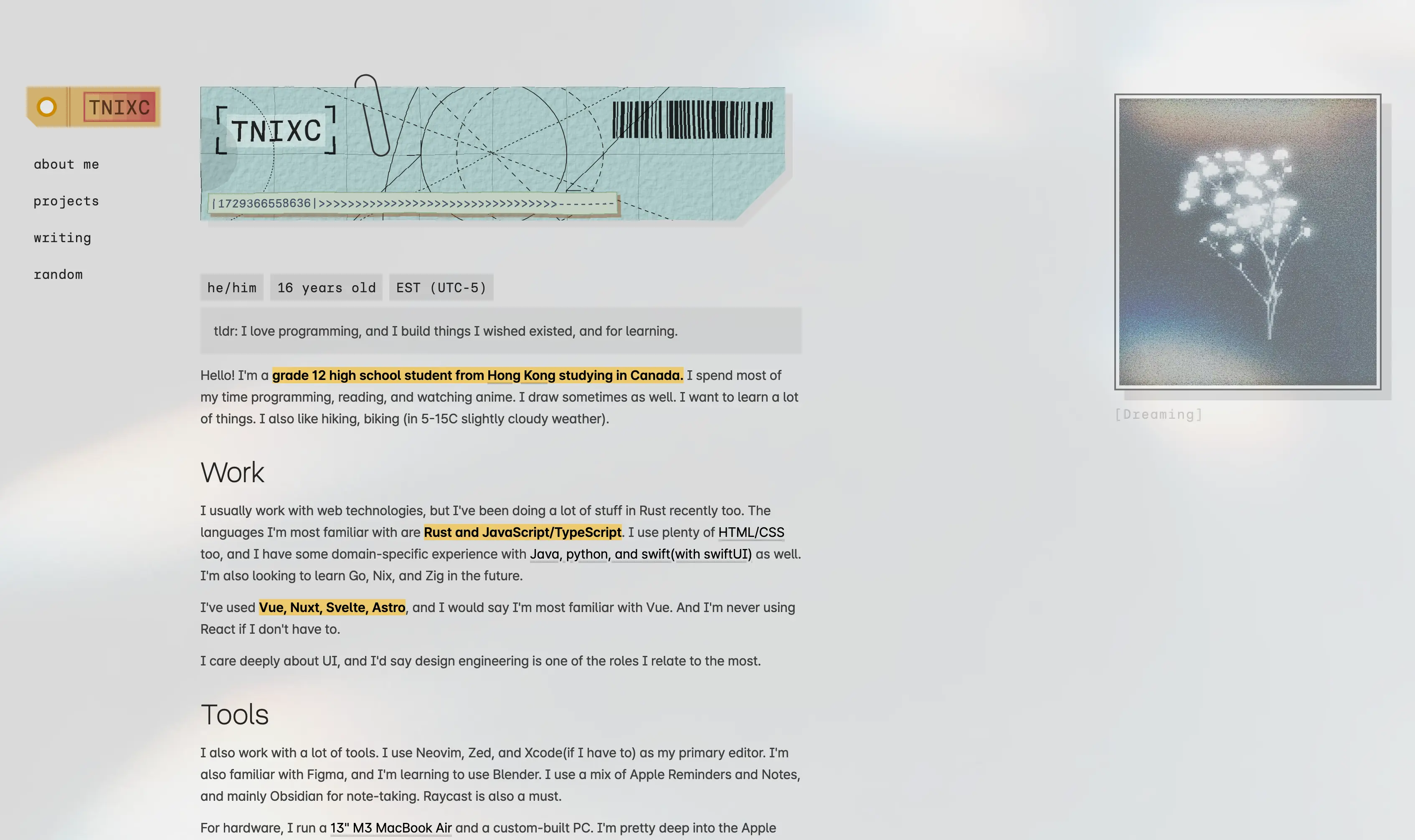
I started this just 2 months later. I really like it. It's really quite similar to the current version.

I would call the current site v6.1, as it's basically the same under the hood. Overall, I'm happy with how the recent editions have turned out. This isn't the end—there will definitely be more iterations in the future, and maybe this version will appear in a blog post in a few months.